반응형

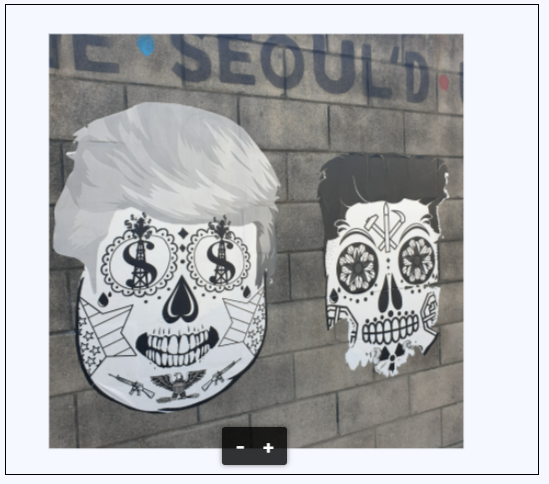
jQuery를 사용하여 첨부한 이미지를 확대 / 축소 / 드래그해서 움직일 수 있는 화면이 필요했다.
버튼만들고 하나하나 짜다보니 처음 생각보다 많은걸 해야할 것 같아 찾아보다보니
jQuery Zoomer가 있었다!! 깔끔하고 간단하게 확대 / 축소 / 드래그 가 필요한 곳에 쓰면 좋을듯싶다.
일단, 아래에서
jquery.fs.zoomer.min.js
jquery.fs.zoomer.css
받아준다
https://github.com/FormstoneClassic/Zoomer
GitHub - FormstoneClassic/Zoomer: A jQuery plugin for smooth image exploration.
A jQuery plugin for smooth image exploration. Contribute to FormstoneClassic/Zoomer development by creating an account on GitHub.
github.com
- header
<!-- 이미지 확대축소 -->
<script src="/resources/assets/lib/jquery.fs.zoomer.min.js"></script>
<link rel="stylesheet" href="/resources/assets/style/lib/jquery.fs.zoomer.css" />
- body
<div style="border: 1px solid black; width: 570px;">
<div class="viewer" style="width: 530px; height: 500px;">
<img alt="test" src="/resources/test.jpg" />
</div>
</div>
-script
$(function() {
//이미지 확대 축소
$('.viewer').zoomer();
})간단하게 셋팅이 끝난다!

아래에서 데모 테스트도 가능하다!
https://www.jqueryscript.net/demo/Smooth-Image-Enlargement-Plugin-Zoomer/
Demo for
www.jqueryscript.net
반응형
'JAVASCRIPT' 카테고리의 다른 글
| [JAVASCRIPT] 첨부파일 이미지 미리보기 (input type="file") (1) | 2022.02.22 |
|---|---|
| [JAVASCRIPT/JQUERY] eclipse 자바스크립트 자동 완성 플러그인(tern) (2) | 2022.01.18 |
| [JQUERY] 레이어 팝업, 모달 닫기(외부영역클릭, ESC 버튼) (0) | 2022.01.14 |
| [JAVASCRIPT] 천 단위 콤마(,) 찍기 (0) | 2022.01.13 |
| [jQuery] AJAX를 사용한 DB연동 자동완성(Autocomplete)(feat.스프링) (13) | 2022.01.13 |




댓글