반응형

로그인 전 메인(index.do)에서 해당 페이지를 들어가는 경우와
로그인 후 (index.do 이외)에 들어가는 경우에따라
해당 페이지의 메뉴 유무 결정하기 위해 이전 페이지의 경로가 필요한 경우가 생겨
이전 페이지의 URL을 가져오는 함수를 알게되어 정리한다!
document.referrer
링크를 통해 현재 페이지로 이동 시킨, 전 페이지의 URI 정보를 반환
페이지로 바로 접근시 빈 문자를 반환 (ex: 북마크)
- TEST
var referrer = document.referrer;
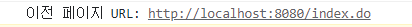
console.log("이전 페이지 URL: "+referrer);
- 결과

참고: https://developer.mozilla.org/ko/docs/Web/API/Document/referrer
Document.referrer - Web API | MDN
페이지로 바로 접근하였을 경우 이 값은 빈 문자열을 반환함.(링크를 통해서 온것이 아닌, 예를 들면, 북마크를 통해서 이동했을 경우). 문자열만을 반환하기 때문에, 참조 페이지(referring page)
developer.mozilla.org
반응형
'JAVASCRIPT' 카테고리의 다른 글
| [JAVASCRIPT/JQUERY] textarea 엔터키 <br>로 치환 (0) | 2022.05.10 |
|---|---|
| [JQUERY] 동적 table의 rowspan 병합 (0) | 2022.03.30 |
| [JAVASCRIPT] 문자열 split 후 마지막 요소 가져오기 (0) | 2022.03.21 |
| [JQUERY/JSTL] SELECT BOX 년도 생성 (0) | 2022.03.03 |
| [JAVASCRIPT] 첨부파일 이미지 미리보기 (input type="file") (1) | 2022.02.22 |




댓글