반응형

동적으로 생성되는 테이블에서 같은 값의 rowspan을 합겨줘야 하는 경우가 발생해
찾아보고 정리해둔다!
- HTML
<table border="1">
<colgroup>
<col width="100px">
<col width="100px">
<col width="300">
<col width="100px">
</colgroup>
<thead>
<tr>
<th>나이</th>
<th>이름</th>
<th>과목</th>
<th>합격여부</th>
</tr>
</thead>
<tbody class="testTbody">
<tr>
<td class="twenty">20대</td>
<td class="tester1">테스터</td>
<td>정보처리기사 실기</td>
<td class="pass1">합격</td>
</tr>
<tr>
<td class="twenty">20대</td>
<td class="tester1">테스터</td>
<td>정보처리기사 필기</td>
<td class="fail1">불합격</td>
</tr>
<tr>
<td class="twenty">20대</td>
<td class="tester2">박스터</td>
<td>정보처리기사 필기</td>
<td class="fail2">불합격</td>
</tr>
<tr>
<td class="thirty">30대</td>
<td class="tester3">노스터</td>
<td>정보처리산업기사 필기</td>
<td class="pass3">합격</td>
</tr>
<tr>
<td class="thirty">30대</td>
<td class="tester3">노스터</td>
<td>정보처리산업기사 실기</td>
<td class="pass3">합격</td>
</tr>
<tr>
<td class="thirty">30대</td>
<td class="tester3">노스터</td>
<td>정보처리기사 필기</td>
<td class="pass3">합격</td>
</tr>
<tr>
<td class="thirty">30대</td>
<td class="tester3">노스터</td>
<td>정보처리기사 실기</td>
<td class="fail3">불합격</td>
</tr>
<tr>
<td class="forty">40대</td>
<td class="tester4">태스터</td>
<td>정보처리기사 필기</td>
<td class="pass4">합격</td>
</tr>
<tr>
<td class="forty">40대</td>
<td class="tester4">태스터</td>
<td>정보처리기사 실기</td>
<td class="pass4">합격</td>
</tr>
</tbody>
</table>
- SCRIPT
/* rowspan function */
$.fn.mergeClassRowspan = function (colIdx) {
return this.each(function () {
var that;
$('tr', this).each(function (row) {
$('td:eq(' + colIdx + ')', this).filter(':visible').each(function (col) {
if ($(this).attr('class') == $(that).attr('class')) {
rowspan = $(that).attr("rowspan") || 1;
rowspan = Number(rowspan) + 1;
$(that).attr("rowspan", rowspan);
$(this).hide();
} else {
that = this;
}
that = (that == null) ? this : that;
});
});
});
};
/* 사용 */
$(function(){
$('.testTbody').mergeClassRowspan(0);
$('.testTbody').mergeClassRowspan(1);
$('.testTbody').mergeClassRowspan(3);
});
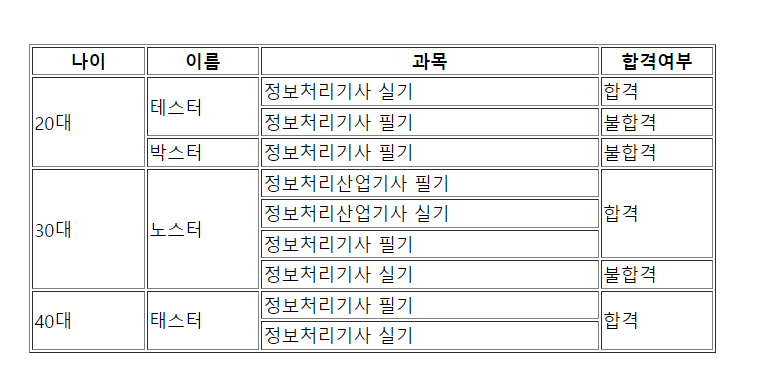
- function 사용 전, 후


반응형
'JAVASCRIPT' 카테고리의 다른 글
| [JAVASCRIPT] var, let, const 차이 (0) | 2022.06.03 |
|---|---|
| [JAVASCRIPT/JQUERY] textarea 엔터키 <br>로 치환 (0) | 2022.05.10 |
| [JAVASCRIPT] 이전 페이지 URL 가져오기 (document.referrer) (0) | 2022.03.21 |
| [JAVASCRIPT] 문자열 split 후 마지막 요소 가져오기 (0) | 2022.03.21 |
| [JQUERY/JSTL] SELECT BOX 년도 생성 (0) | 2022.03.03 |




댓글